SMALL


자바 제네릭(Generic)란?
자바의 **제네릭(Generic)**은 클래스나 메서드를 선언할 때 사용할 데이터 타입을 미리 지정하지 않고, 실행 시점에 지정할 수 있도록 지원하는 기능입니다. 이를 통해 코드의 재사용성을 높이고, 타입 안정성을 제공합니다. 제네릭은 주로 컬렉션 클래스(e.g., List, Set, Map)에서 많이 사용됩니다.
왜 제네릭을 사용하는가?
- 타입 안정성(Type Safety) 보장
- 컴파일 단계에서 타입을 확인하여 실행 시점에 발생할 수 있는 ClassCastException을 방지합니다.
- 예를 들어, 제네릭이 없으면 컬렉션에서 데이터를 꺼낼 때 타입 캐스팅이 필요하지만, 제네릭을 사용하면 타입 캐스팅이 불필요합니다.
- 코드 재사용성 증가
- 여러 타입에 대해 하나의 클래스나 메서드를 정의할 수 있어 코드의 중복을 줄이고 유지보수를 용이하게 합니다.
- 가독성 및 유지보수성 향상
- 타입을 명시적으로 지정하므로 코드의 의도를 더 명확히 알 수 있습니다.
package generic;
public class Plastic {
public void doPrinting() {
System.out.println("플라스틱재료로 출력합니다");
}
@Override
public String toString() { // 출력(객체) 출력(객체.toString())
return "재료는 플라스틱입니다";
}
}package generic;
public class Powder {
public void doPrinting() {
System.out.println("파우더재료로 출력합니다");
}
@Override
public String toString() {
return "재료는 파우더입니다";
}
}package generic;
//3d프린터 - 플라스틱
class ThreedPrinter1{
//속성
private Plastic material;
//메서드
public void setMaterial(Plastic material) {
this.material = material;
}
public Plastic getMaterial() {
return material;
}
}
//3d프린터 - 파우더
class ThreedPrinter2{
private Powder material;
public void setMaterial (Powder material) {
this.material = material;
}
public Powder getMaterial() {
return material;
}
}
//가변형의 Object 프린터
class ThreedPrinter3 {
private Object material;
public void setObject(Object material) {
this.material = material;
}
public Object getObject() {
return material;
}
}
// 제네릭 프린터
class ThreedPrinter4<T> {
private Object material;
public void setMaterial (T material) {
this.material = material;
}
public Object getMaterial() {
return material;
}
}
public class Printer_PlasticEx {
public static void main(String[] args) {
//재료만들기
Plastic plastic = new Plastic();
//프린터생성
ThreedPrinter1 printer = new ThreedPrinter1();
//프린터에 플라스틱 재료를 넣는다
printer.setMaterial(plastic);
System.out.println(printer.getMaterial());
//고정형 파우더 프린터
//재료만들기
Powder powder = new Powder();
//프린터생성
ThreedPrinter2 printer2 = new ThreedPrinter2();
//프린터에 플라스틱 재료를 넣는다
printer2.setMaterial(powder);
System.out.println(printer2.getMaterial());
System.out.println("***********************");
//Object 프린터
ThreedPrinter3 printer3 = new ThreedPrinter3();
// 플라스틱
printer3.setObject(plastic);
System.out.println(printer3.getObject());
// 파우더
printer3.setObject(powder);
System.out.println(printer3.getObject());
//Generic 프린터
//ThreedPrinter4 는 이제 Plastic을 넣어서 사용하는 클래스로 구체화 시킨다.
// 플라스틱 프린터
ThreedPrinter4 <Plastic> plasticPrinter = new ThreedPrinter4();
plasticPrinter.setMaterial(plastic);
System.out.println(plasticPrinter.getMaterial());
// 파우더 프린터
ThreedPrinter4 <Powder> powderPrinter = new ThreedPrinter4();
powderPrinter.setMaterial(powder);
System.out.println(powderPrinter.getMaterial());
}
}재료는 플라스틱입니다
재료는 파우더입니다
***********************
재료는 플라스틱입니다
재료는 파우더입니다
재료는 플라스틱입니다
재료는 파우더입니다package generic;
abstract class Material{
public abstract void doPrinting();
}
//재료
class Powder1 extends Material{
@Override
public void doPrinting() {
System.out.println("파우더로 출력합니다.");
}
@Override
public String toString() {
return "재료는 파우더 입니다";
}
}
class Plastic1 extends Material{
@Override
public void doPrinting() {
System.out.println("플라스틱으로 출력합니다.");
}
@Override
public String toString() {
return "재료는 플라스틱 입니다";
}
}
//프린터
class GenericPrinter <T extends Material>{
private T material;
public void setMaterial(T material) {
this.material = material;
}
public T getMaterial() {
return material;
}
}
//실행클래스
public class Generic3_Extends {
public static void main(String[] args) {
//제너릭타입은 여러개일 수 있다
//GenericPrinter <String,Integer> printer = new GenericPrinter();
Powder1 powder = new Powder1();
GenericPrinter <Powder1> printer1 = new GenericPrinter();
printer1.setMaterial(powder);
System.out.println(printer1.getMaterial());
Plastic1 plastic = new Plastic1();
GenericPrinter <Plastic1> printer2 = new GenericPrinter();
printer2.setMaterial(plastic);
System.out.println(printer2.getMaterial());
}
}재료는 파우더 입니다
재료는 플라스틱 입니다package collection;
import java.util.Vector;
public class Collectioon1 {
public static void main(String[] args) {
//벡터생성
Vector<Integer> v = new Vector<>();
//끝에 값입력 -add값
v.add(new Integer(5)); //0
v.add(4); //1
v.add(-1); //2
v.add(5); //3
v.addElement(4); //4
v.add(-1); //5
//중간에 값입력 - add(인덱스,값)
v.add(6,8); //6
v.add(7,9); //7
v.add(1,10); // 중간 //1
//벡터에서 값 읽어오기 - get(인덱스)
Integer obj = v.get(0); //박싱
int o = obj.intValue(); //언박싱 ---> 자동으로 처리 지원된다.(오토박싱,오토언박싱)
System.out.println("첫번째 값: " + v.get(0));
System.out.println("두번째 값: " + v.get(1));
//벡터의 크기
System.out.println("벡터의 크기: "+ v.size());
//벡터의 용량
System.out.println("벡터의 저장공간개수: "+v.capacity());
v.add(100);
v.add(200);
System.out.println("벡터의 저장공간개수: "+v.capacity());
//전체읽기
for(int i=0; i<v.size(); i++) {
System.out.println(v.get(i)+" ");
}
System.out.println();
for(int i : v) {
System.out.println(i+" ");
if(i==100) {
}
}
System.out.println();
//값 제거
v.remove(0);
System.out.println("제거 후에 첫번째값 "+v.get(0));
v.clear();
System.out.println("다 지워졌나요?: "+ v.isEmpty());
}
}첫번째 값: 5
두번째 값: 10
벡터의 크기: 9
벡터의 저장공간개수: 10
벡터의 저장공간개수: 20
5
10
4
-1
5
4
-1
8
9
100
200
5
10
4
-1
5
4
-1
8
9
100
200
제거 후에 첫번째값 10
다 지워졌나요?: truepackage collection;
import java.util.ArrayList;
public class Collection3_ArrayList {
public static void main(String[] args) {
//1. ArrayList생성
ArrayList<String> a = new ArrayList<>();
//2.값등록
a.add("Hello");
a.add("Hi");
a.add("Java");
//3.값읽기
System.out.println(a.get(0));
//4.전체읽기
for(String str: a) {
System.out.println(str);
}
//5.크기
System.out.println("데이터수 : "+a.size());
//6.제거
a.remove(0);
System.out.println(a.get(0));
}
}Hello
Hello
Hi
Java
데이터수 : 3
Hi
HTML

<!DOCTYPE html>
<!--
. 주석: 범위잡고 + ctrl+shift+/
. <시작 속성="값">컨텐츠-이미지,글,,,,</종료> 태그라고 부른다
. !DOCTYPE : html5 버전표시 , 웹표준 - html5에서 표준화되었다
. meta : 데이터를 설명하는 데이터
. 문법: name = " " content = " "
. link : 외부의 파일을 가져와서 사용할때 지정
. title : 문서의 제목
. body : 출력했을때 브라우저에 나타나는 코드작성
html (DOM Tree)
|
---------------------
| |
head body(출력)
| |
----------------- ------------------------
| | | | | | | | | |
meta meta link title h1 div
|
--------
| | |
. 부모와 자식의 관계가 존재한다.
<시작>
<시작> </종료>
</종료>
. 기본태그들
1) 제목태그
. h1 ~ h6 : h1가 글자가 크다. 제목에 사용. 문서의 구조를 잡을때도 사용
2) 본문태그
. p(paragraph) : 단락
. br : 줄바꿈
. hr : 수평줄
. a(anchor) : 문서이동 <a href=""> 여기클릭! </a>
- 지정사이트 이동
- 지정한 웹 페이지이동
- 페이지의 특정한 위치이동
3) 글자형태
. b : 굵은글자
. i : 기울어진 이태릭글자
. small: 작은글자 ------- > 웹페이지 하단(footer)
. sup: 위첨자
. sub: 아래첨자
. 등..... >>> css에서도 구현할수있다
4) 목록태그
. ul (unorder list) : 순서없는목록
. ol (order list) : 순서있는 목록
. li (list) : 목록요소
5) 정의목록
. dl : 정의목록
. dt : 정의용어
. dd : 정의설명용어
6) 테이블
. table
. tr : 행
. td : 열
. th : 제목
7) 이미지
. img src="경로"
8) 시멘틱태그 <<< 예전에는 모두 div로 구현
. header : 상단제목
. main : 본문
. article
. aside
. footer
등
9) 영역구분
. div태그 : 단순히 브라우저의 영역을 분할하는 용도 - 디자인에 활용
-->
<html>
<head>
<meta charset="UTF-8">
<meta name= "author" content="홍길동">
<meta name= "description" content="처음 홍길동이 작성한 문서">
<meta name= "keywords" content="자장면, 짬뽕, html, css">
<link rel="타입" href="경로"> <!-- 외부파일을 여기로 가져와서 사용할때 -->
<base href= "https://www.chosu.com">
<title>문서의 제목 지정</title>
<script type="text/javascript">
/* javascript작성 -기능담당 */
</script>
<style type="text/css">
/* 스타일 작성 : CSS - 디자인담당 */
</style>
</head>
<body>
<h1>환영합니다</h1>
</body>
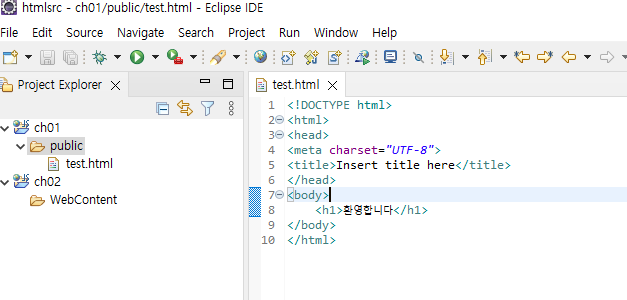
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<!--
모든 태그는 모두 박스이다
. 박스에는 두께 - 선의 두께 (border)
. 박스에는 안쪽여백 - padding
. 박스에는 바깥여백 - margin
-->
<body style="background-color: blue; font-style:italic;">
<h1 style="background-color: white;">행 복</h1>
<hr style="width: 500px; align-content: center; height: 10px; ">
<h4>한용운</h4>
<div style="background-color: yellow; width: 400px; height: 600px" >
나는 당신을 사랑하고 당신의 행복을 사랑합니다<br>
나는 온 세상 사람들이 당신을 사랑하고<br>
당신의 행복을 사랑하기를 바랍니다<br>
그러나 정말로 당신을 사랑하는 사람이 있다면<br>
나는 그 사람을 미워하겠습니다<br>
그 사람을 미워하는 것은 당신을 사랑하는 마음의 한 부분입니다<br>
그러므로 그 사람을 미워하는 고통도 나에게는 행복입니다.
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
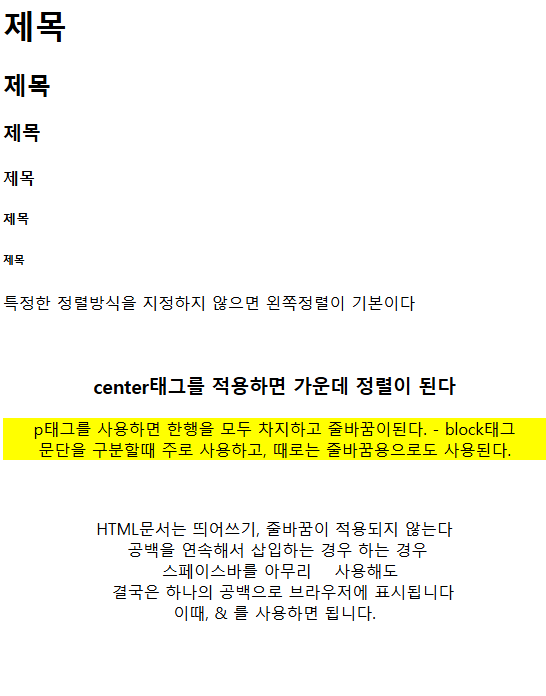
<h1>제목</h1>
<h2>제목</h2>
<h3>제목</h3>
<h4>제목</h4>
<h5>제목</h5>
<h6>제목</h6>
특정한 정렬방식을 지정하지 않으면 왼쪽정렬이 기본이다<br><br><br>
<center>
<h3>center태그를 적용하면 가운데 정렬이 된다</h3>
<p style="background-color: yellow">
p태그를 사용하면 한행을 모두 차지하고 줄바꿈이된다. - block태그<br>
문단을 구분할때 주로 사용하고, 때로는 줄바꿈용으로도 사용된다.
</p><br><br>
<div><!-- div태그 - 영역을 분리할때 사용한다 - 디자인용 -->
HTML문서는 띄어쓰기, 줄바꿈이 적용되지 않는다<br>
공백을 연속해서 삽입하는 경우 하는 경우<br>
스페이스바를 아무리 사용해도<br>
결국은 하나의 공백으로 브라우저에 표시됩니다<br>
이때, & 를 사용하면 됩니다.
</div>
</center>
</body>
</html>

LIST
'휴먼 IT 교육 수업 메모' 카테고리의 다른 글
| 휴먼IT (250203) (0) | 2025.02.03 |
|---|---|
| [휴먼IT] CSS 수업메모 250120 (0) | 2025.01.20 |
| [휴먼IT] 수업 7일차 메모 (컬렉션) 250110 (0) | 2025.01.10 |
| [휴먼IT] 휴먼IT 자바 수업 6일차 메모 (상속) 250109 (1) | 2025.01.09 |
| [휴먼IT] 휴먼IT JAVA 5일차 수업 메모 (상속) -250108 (0) | 2025.01.08 |



